How To Make A Qucik Front End App
7 Tools for Faster Frontend Development in 2022
Tools you should know to build modern Frontend applications faster, and have more fun.
![]()

Frontend is not what it used to be. In 2022, with React 18 (server components) and all the modern web stack, frontend development really means application development.
The way we develop web and native applications becomes more modular, componentized, organized, as less focus should be given to implementation and configurations, and more to the creation and composition of apps.
This is list will not introduce the new cutting edge tools you didn't hear of yet but will change your daily life (that's another list I'm making), but rather game-changing and well popular tools that will help speed up frontend development to make you a better developer — with more free time.
Feel free to comment, ask, add, or suggest any extra tool below. Enjoy!
1. Bit — Component-Driven for 10X
The fact is, the modern frontend is already component-driven. Modern apps are built with modern frameworks which are focused on components.
Bit is a next-generation tool for component-driven development.
Instead of building an application that consists of many components, with Bit you build independent components and use them to compose different applications. Each component is independent and can run anywhere.
While Bit turns you into a maestro of component creation and composition, Bit's cloud platform helps teams scale and build many things together.

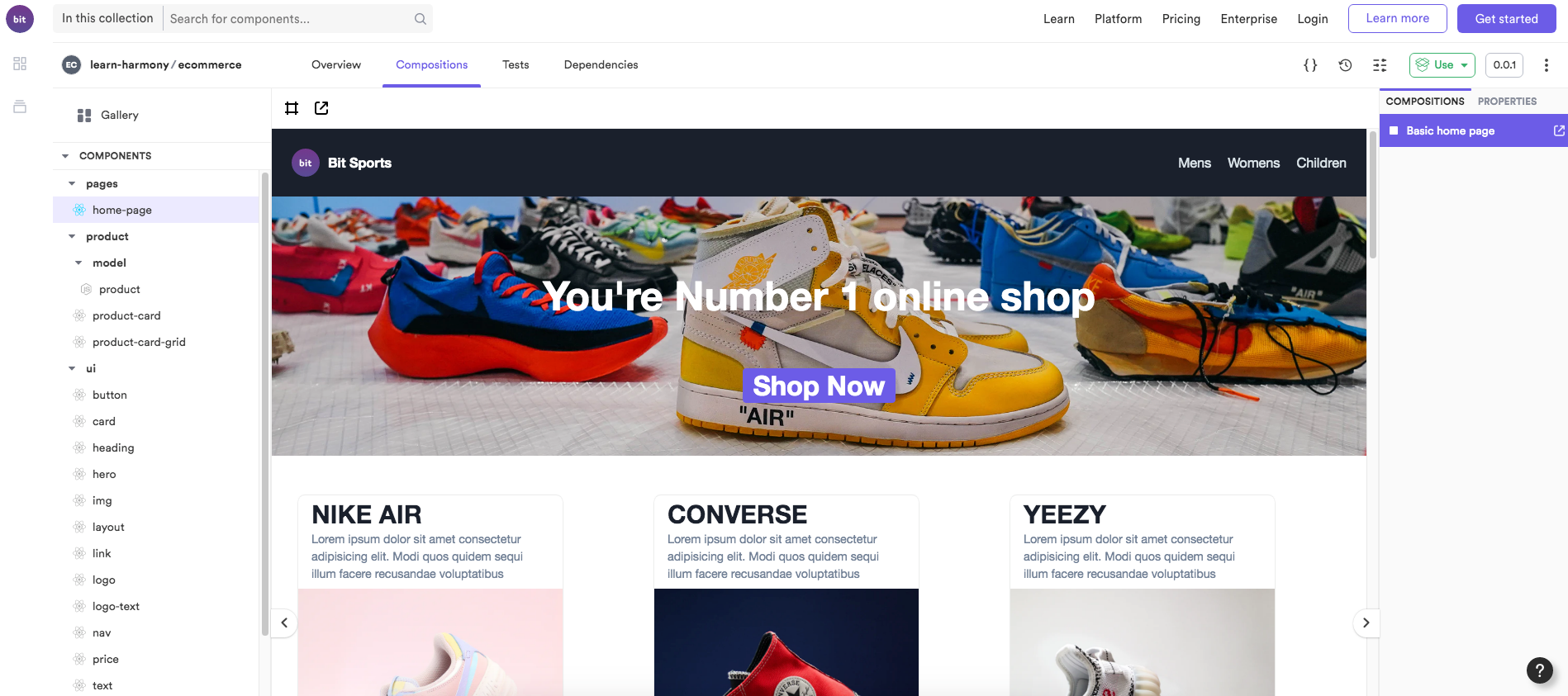
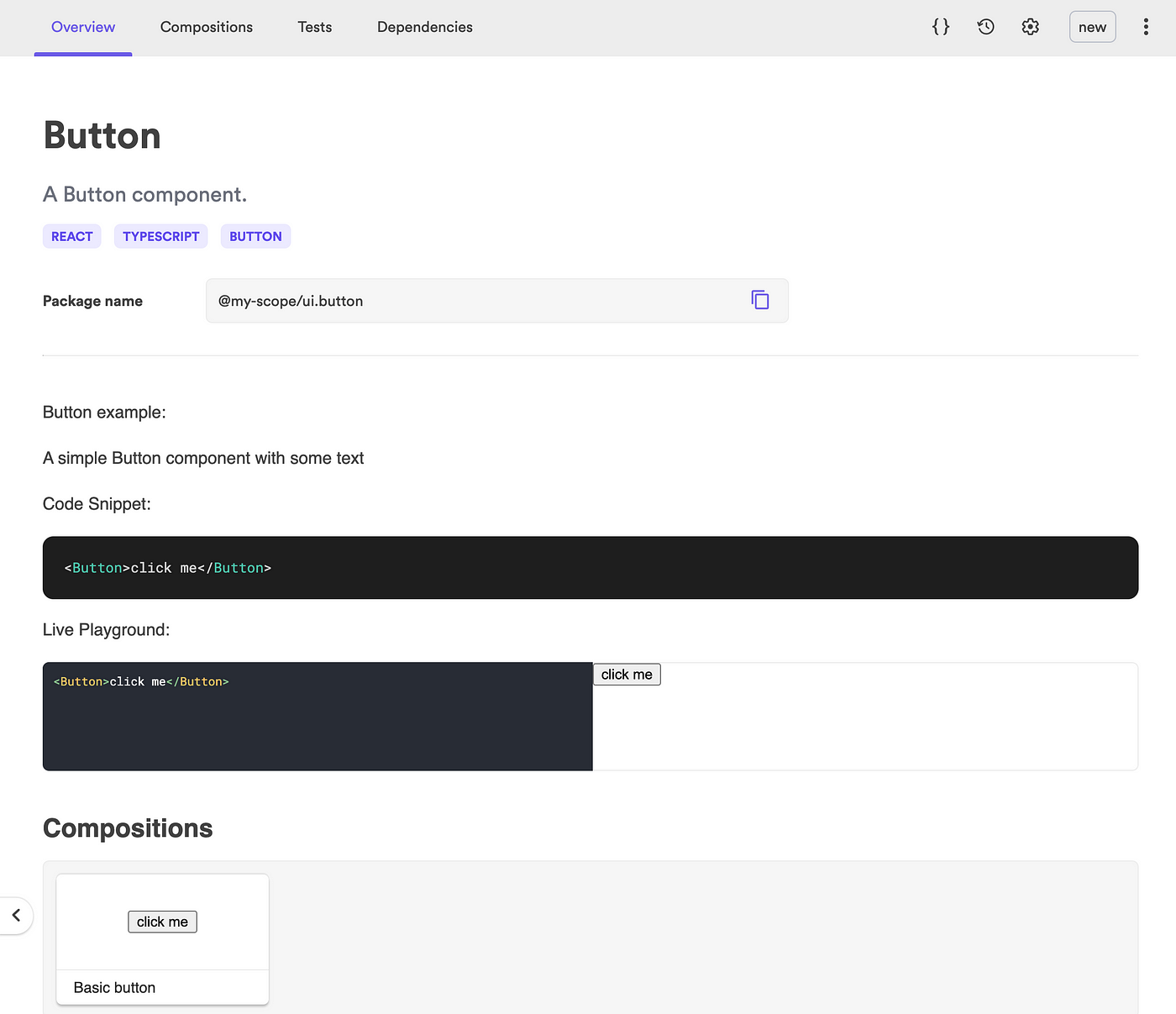
Bit's OSS tool is lightweight and highly extendable. It's used for developing and composing components. It offers a simple yet powerful workspace for developing and composing components, turning any repo into a smart monorepo while abstracting away overhead and configurations.
It provides great features like reusable customizable component templates, beautiful visual components docs (with mdx and more), isolated unit-testing, per-component versioning and export (push/publish), and more.
And, it has a visual UI that makes the development experience fun too!

Bit's cloud platform is home to over 200k developers and some of the world's best teams, where they can host and collaborate on their components. It comes equipped with enterprise-grade features for a 'component marketplace out of the box, including secure hosting, search, registry, and much more.

Bit is a powerful infrastructure for a paradigm shift that is already taking place. Popular use-cases for getting started with Bit include Micro Frontends (try Bit with Module Federation!), Design Systems (collaborate on components), Rapid App Development (just compose components), and faster delivery for product teams (upgrade components, not apps).

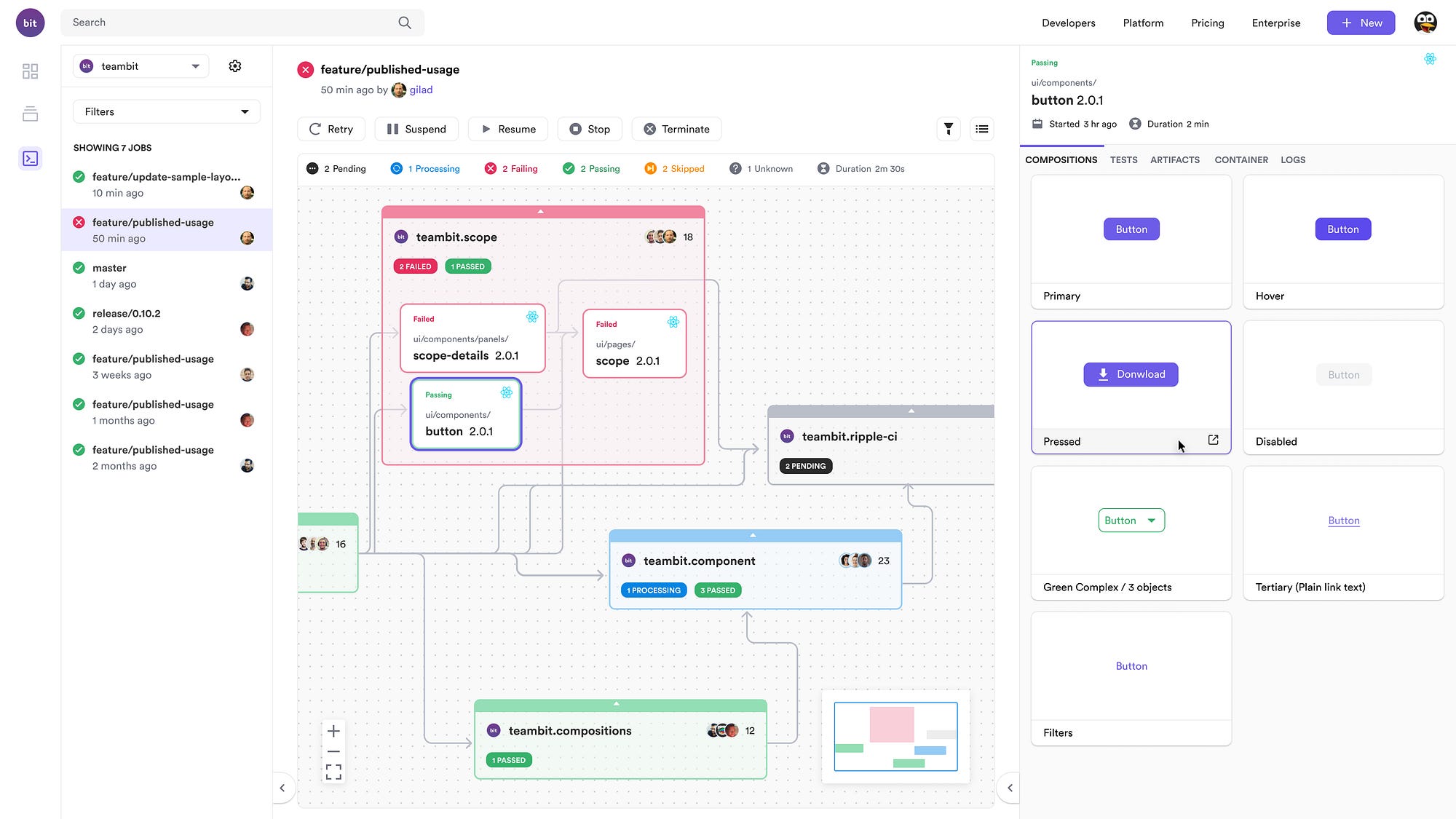
Take a look:
2. GatsbyJS and NextJS — Fastest JAMStack Websites

GatsbyJS and NextJS are the two prominent static site frameworks for the JAMStack era. In the right usecase, using one of these two options can greatly speed the development of new websites, thanks to a readymade framework, rich templates, and a highly optimized set of tools to start building with.
GatsbyJS is a free, open-source, React-based framework designed to help developers build performant websites and apps. Put simply, GatsbyJS is a static site generator that leverages React. In fact, it lets you deploy static pages (fetching data at compile time) which are really React applications. Over time, it was very optimized for performance, speed, and dev experience.
Next.js is an open-source React front-end development web framework created by Vercel that enables functionality such as server-side rendering and generating static websites for React-based web applications. Next is often considered a more robust and flexible way to generate a site or even app.
Both frameworks, with thousands of plugins and years of optimization, are great ways to get up and running really fast — when building a static site.
So which one should you choose? It depends on your project. None of them is meant for a full-blown modern application, but both offer some additional extended functionality that pushes the limits of JAMStack static sites.
Here is a very good explanation of the Gatsby vs Next differences by the awesome Wes Bos — it's everything you need to make a solid choice.
3. Netlify and Vercel — Backend for Frontend Devs

Vercel and Netlify are two platforms that go head to head in many ways.
Both offer a simple way for frontend developers to deploy static sites. Both abstract away the pains and overhead of having to deal with servers and microservices to deploy websites, and offer frontend developers a very simple and friendly workflow to host and deploy their static websites.
Netlify creates its own kind of repository that pushes both to a Github repository and its own microservices. Then, it executes and distributes content across a wide CDN to deliver pre-built static websites.
Vercel is a deployment platform for frontend developers.Vercel enables developers to host websites and web services that deploy instantly and scale automatically — all without any complex server configuration.
Both platforms provide solutions for builds, deployment, and hosting. Both hosting platforms come with a github-integrated workflow, and cool features like serverless functions support, and different APIs. While Netlify's dev experience is amazing, a HUGE plus for vercel is serverside rendering, which lets you easily deploy a fully working Next.js application in minutes.
4. Ripple CI — Propagating Component-Driven Builds

When working component-driven with Bit, you can enjoy Ripple CI.
While still in closed beta (get access), Ripple is no doubt a resolution for the web. It's the first CI tool ever built that simply does not build an application.
Instead, it builds only components.
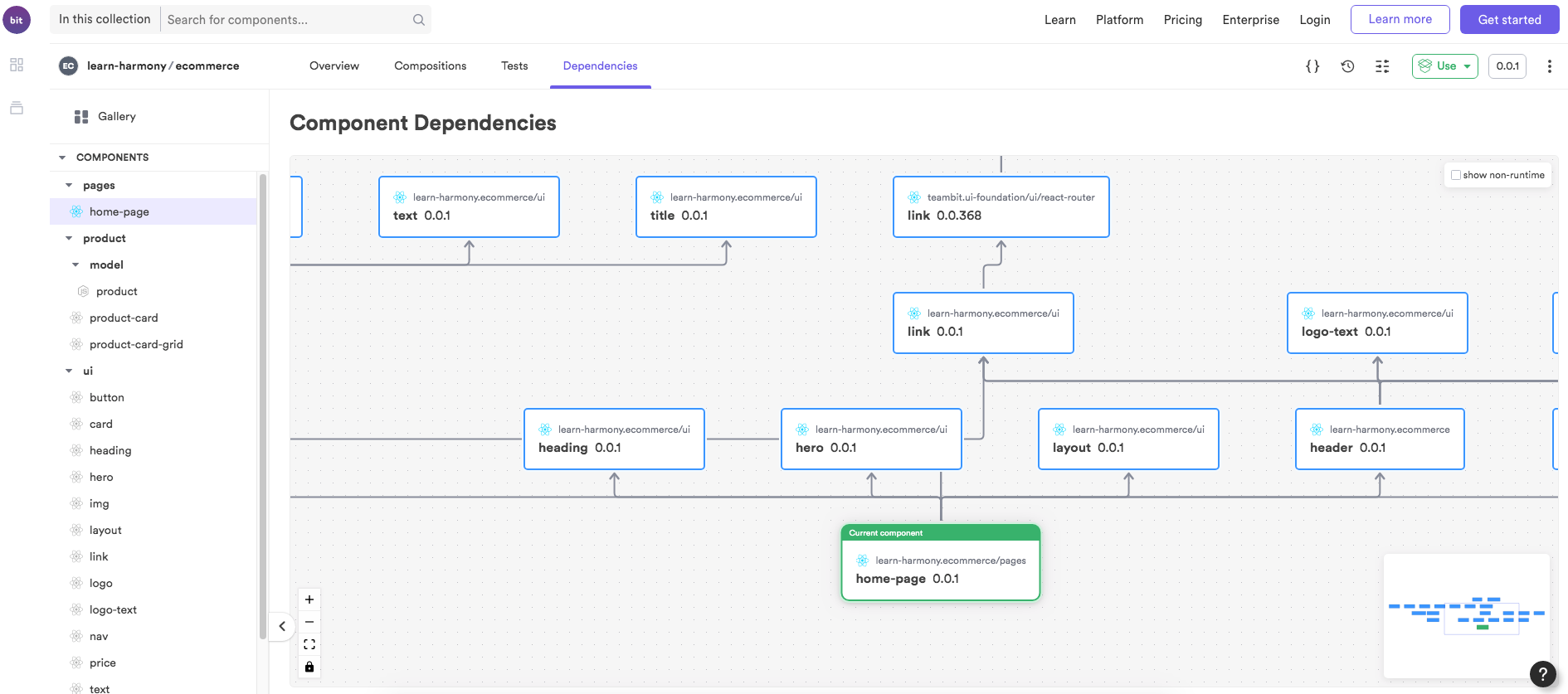
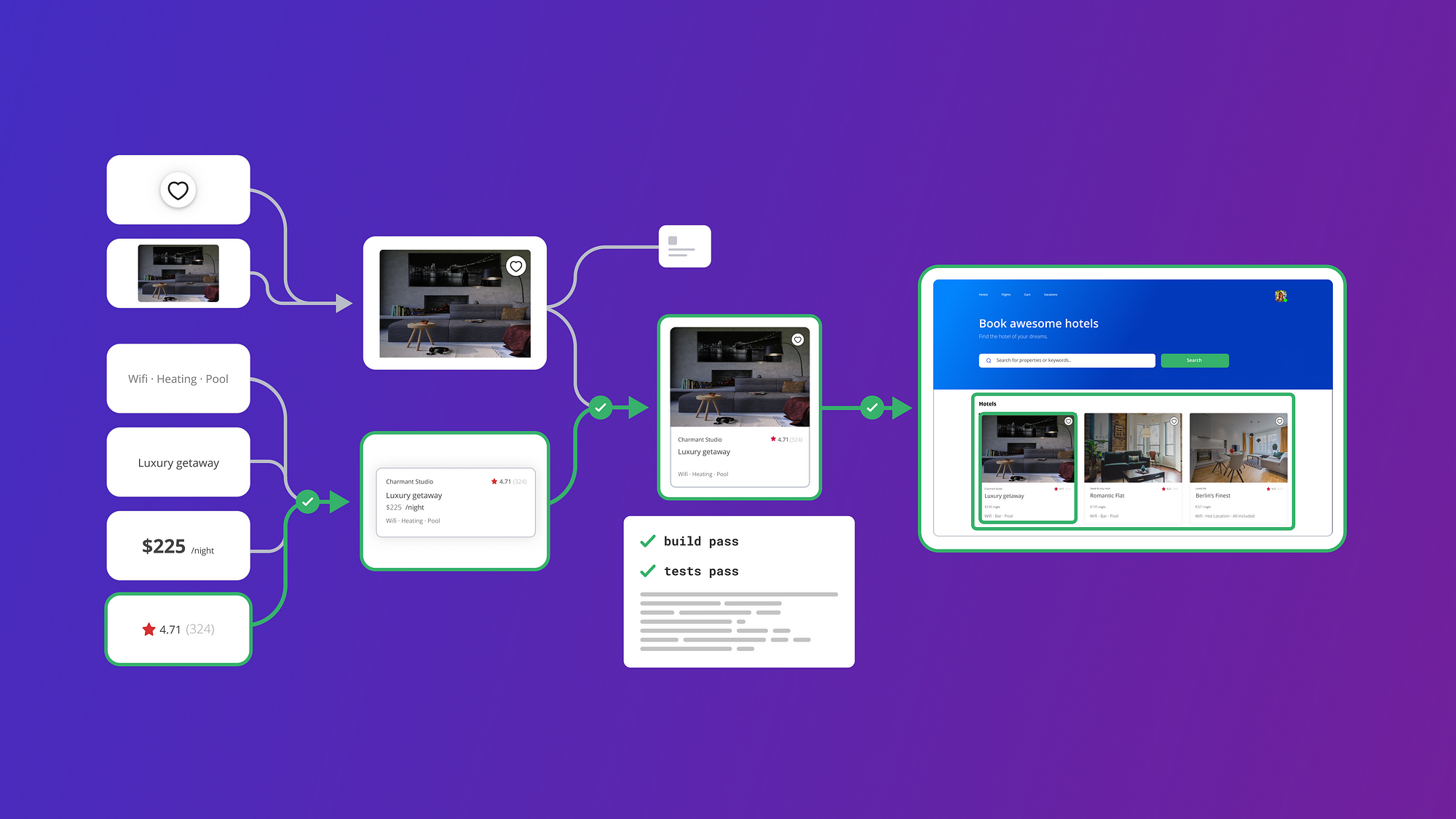
More accurately, it builds every and all impacted components — everywhere. When you push a change to a component, Bit "knows" which other components depend on that component, and will propagate and build the changes to all impacted components, across all different applications.
Imagine pushing a change to a button or a card, and watching as Ripple propagates the change to all applications that use your card component, and to every component and page that depend on it. Nothing else.
Just like that- Ripple continuously integrates the entire organization.

Since every component is built independently in isolation, you can easily learn exactly which change broke which component, where, and why.
Since Ripple builds nothing but components, it also saves a great amount of build time simply by not building anything that did not change. Some teams using Ripple's beta version testify reducing up to 90% on build time.
And, Ripple leverages Bit to create visual previews for every change to a component, page, and application. This is Sci-Fi, and it works.
Ask for early access here.
5. Stencil and Svelte — Web Components for Real

Custom components and widgets that build on the Web Component standards, will work across modern browsers and can be used with any JavaScript library or framework that works with HTML.
Stencil is a "web Component compiler for building fast, reusable UI components and Progressive Web Apps". It uses TypeScript, JSX, a tiny virtual DOM layer, efficient one-way data binding, an asynchronous rendering pipeline, and lazy-loading to generate standards-based Web Components.
Stencil also unlocks capabilities such as Server Side Rendering without the need to run a headless browser, pre-rendering, and "objects as properties" (instead of just strings). Stencil components are easy to create as they are essentially ES6/TypeScript classes with decorator metadata.
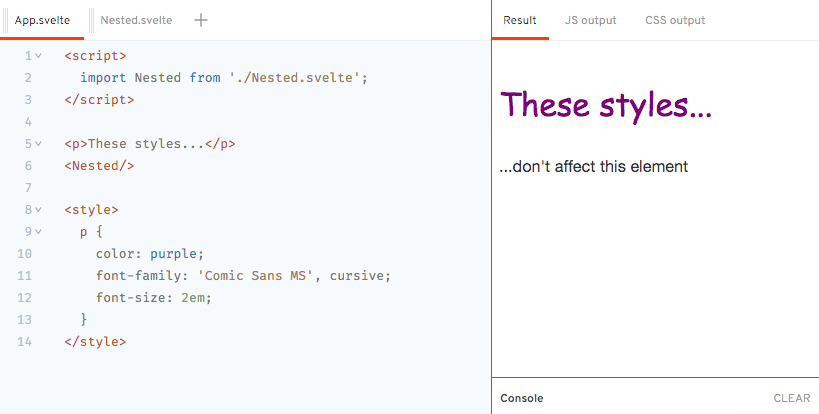
Svelte is "a compiler that takes your declarative components and converts them into efficient JavaScript that surgically updates the DOM" when the state of your application changes. Meaning, you can build boilerplate-free components using CSS, HTML and pure JavaScript, and Svelt will compile it into small and lightweight JS with built-in reactivity.
Sounds mind-blowing and simple and the same time, right? Another useful ability is the built-in support for any framework-agnostic CSS in JS library.

6. Jest and Cypress — Test-Driven (Almost) Fun

So not much need to introduce these two. But, what is the key difference and which one should you use for what project?
Cypress is an open-source tool (and now a commercial platform) for front-end automated testing for the modern web. Cypress is built on a new architecture and runs in the same run-loop as the application being tested. As a result Cypress provides better, faster, and more reliable testing for anything that runs in a browser. Cypress works on any front-end framework or website.
Jest is a "delightful JavaScript Testing Framework with a focus on simplicity" — which says a lot. Jest take a familiar approach: Built on top of the Jasmine test framework, using familiar expect(value).toBe(other) assertions, automatically mocks CommonJS modules returned by require(), making most existing code testable, and has a short feedback loop: DOM APIs are mocked and tests run in parallel via a small node.js command-line utility.
The key difference is that Cypress is used most often for end-to-end testing, while Jest is used for unit testing. You can turn this around too, using each for the opposite use case, but that is the common convention. Learn more :
7. Sentry — Simple Fullstack App Monitoring

Sentry.io is an open-source full-stack error tracking system which supports a wide range of server, browser, desktop and native mobile languages and frameworks. So why is Sentry in the list for frontend developers?
Because it's kind of designed for a web development experience, giving frontend and full-stack developers a very simple and friendly experience for catching issues, preventing errors from reaching production, monitor performance, and all via a simple SDK that installs in 2 commands. And the UI/UX is very simple and friendly to use as well.
Using Sentry you can also trace frontend errors caused by the backend, giving you a wholistic full-stack approach to webdev monitoring and error fixing. You get context about the app state so you're able to understand the impact of specific problems. What's more, all unhandled exceptions are automatically captured, with individual errors rolling up into larger issues. Very nice.
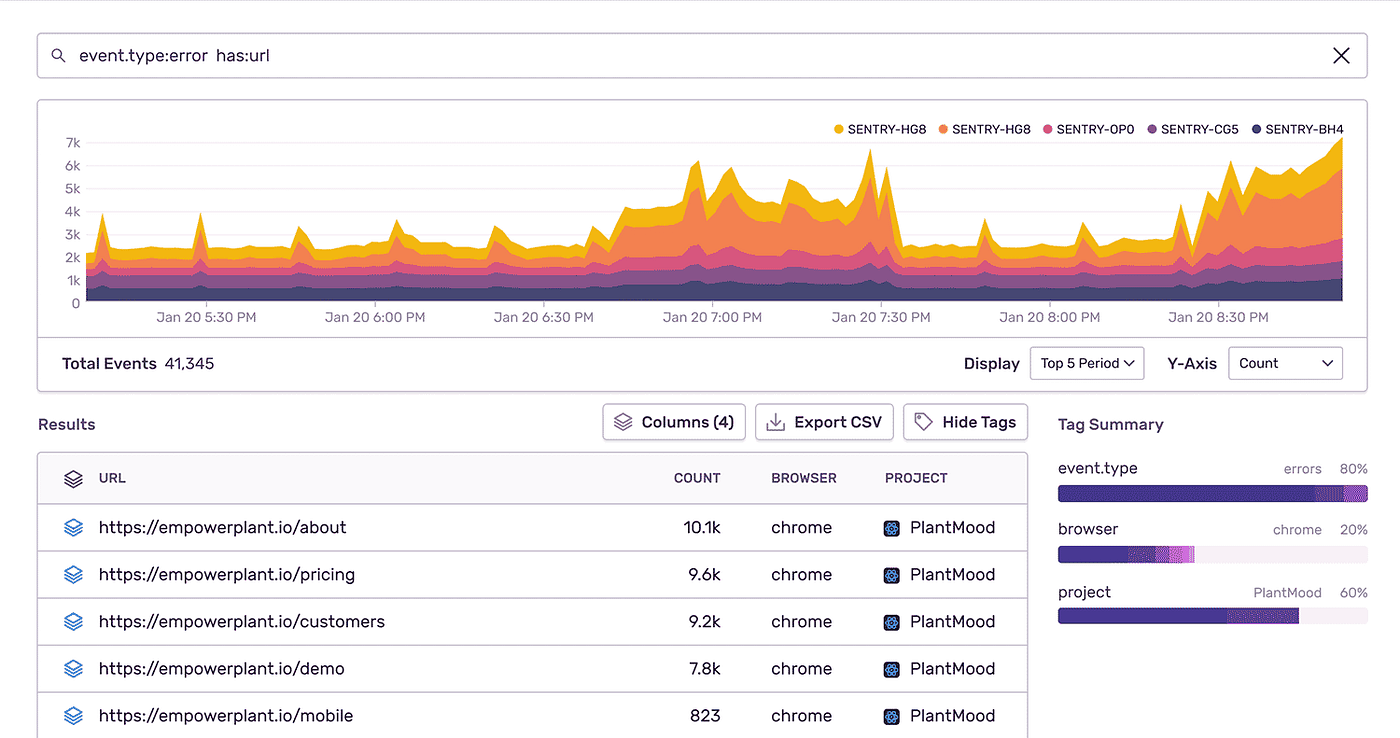
Here is a live sandbox that demos Sentry in a mock environment.
Bonus: Why did You Render?!
Sometimes, components rerender for no reason other than to be annoying. An example would be passing style={{width: '100%'}} to a pure component:
<BigListPureComponent style={{width: '100%'}}/> 'why did you render' is a tool that helps us learn why component rerender, saving development time and preventing some white hair. You are welcome.
Learn more
How To Make A Qucik Front End App
Source: https://blog.bitsrc.io/7-tools-for-faster-frontend-development-in-2022-43b6f663c607
Posted by: loftontreave.blogspot.com

0 Response to "How To Make A Qucik Front End App"
Post a Comment